The Candidate System Architecture
Product Type
As most of our users are expected to learn the visited buildings' layout over time, our service should be easily accessible and should not depend on the level of commitment of our users. Downloading a mobile application requires more commitment than opening a website. As we don't need features that are exclusive to mobile applications such as push notifications, we decided on developing a web application. As discussed later, our framework of choice, Next.js allows us to develop a RESTful API as part of our web application. This enables us to provide software as a service to third-party companies and developers that can utilise our service to integrate our functionality into other products.
Choice of Framework and Technologies:
When it comes to building complex web applications, pure HTML, JavaScript and CSS quickly become unmaintainable. For this reason, a variety of web frameworks such as Angular, React or Svelte has been developed to avoid reinventing the wheel.
We decided to use Vercel's Next.js framework that builds on top of React which is a JavaScript library developed by Facebook. Next.js enables us to develop complex UI-s with the advantages of component-based design. Components can be coded once and reused multiple times, which decreases the code length and increases maintainability.
Furthermore, Next.js supports client-side routing by default. Client-side rendering enables us to change the URL without making a new request for retrieving a document from the server. This enhances our user experience by not disrupting the flow with blank loading pages.
Another big advantage of using React is that because it is a widely used web framework, it has an extensive list of third-party libraries.
Last but not the least, Next.js also handles bundling. Bundling is the process of resolving the dependencies and merging (or "packaging") the files (or modules) of our application into optimized bundles for the browser, with the goal of reducing the number of requests for files when a user visits our web page. (source: https://nextjs.org/learn/foundations/how-nextjs-works/bundling)
Software as a Service
Our delivery model is providing software as a service. This means that our product is licensed on a subscription basis and is hosted online. The tools that we use, such as hosting, and Firebase database have usage costs associated with them.
Our business model is to charge the organisations, that use our service to host their buildings, on a subscription basis. This income will contribute towards running and maintaining AtRoom and provide a suitable profit margin.
Subscription prices will vary based on certain factors such as the number of buildings uploaded. This activity-based costing is the accounting costing technique most suitable for software-as-a-service products.
Deployment
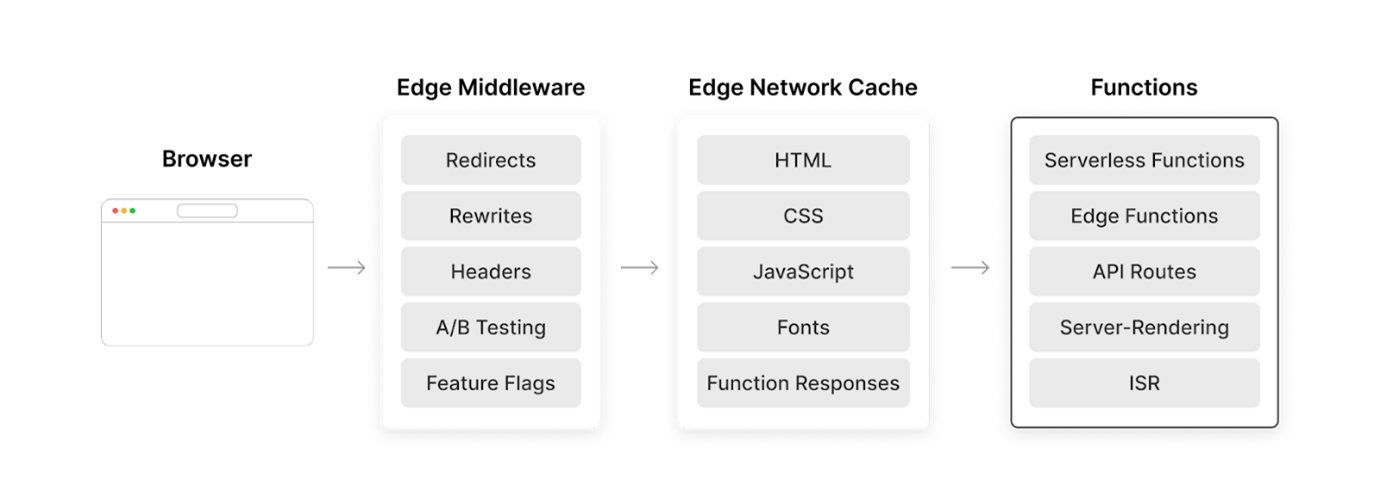
We have decided to deploy with Vercel, which is a cloud platform for static frontends and serverless functions. It enables developers to host websites and web applications that deploy instantly, scale automatically, and require no supervision. Our usage of Vercel was highly influenced by our decision to use Next.js, which is created and maintained by Vercel. Vercel's platform provides a native Next.js experience with enhanced support for all Next.js features.
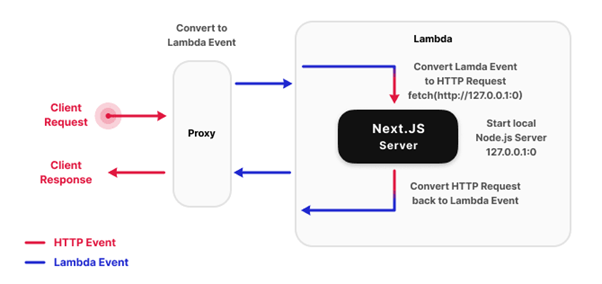
Another key feature we plan to use is Vercel's serverless functions. Serverless Functions are pieces of code written with backend languages that take an HTTP request and provide a response. They are deployed on Vercel's Edge Network, which uses AWS Lambda, and is available in different regions, giving us the possibility to expand our reach. We plan to use these functions to run machine vision APIs like OpenCV for floor plan image pre-processing. Below is a diagram of the process.
The code we want to run on this Function-as-a-Service platform is called a Lambda function. Once it is created it is saved and ready whenever triggered just like a formula in a spreadsheet. Along with the function name and resource requirements, it also includes code and associated information. Since it is not attached to any infrastructure, Lambda can swiftly launch as many copies of the function as required to meet the scale of incoming events. 3
Data Storage
User Account:
- All necessary account information is automatically handled by Firebase Authentication, which further enhances our security
Business Account:
- All necessary account information is automatically handled by Firebase Authentication, which further enhances our security
- Buildings Data
- Each building has its floor plans, and the navigable graph structure as defined in the Appendix
- A list of users associated with the business
To store data about buildings and their navigation graph, Google's Firebase service will be used.

3-Tier Microserviced Architecture with 3 Layers
The 3 tiers are as follows:
| Tier | Description |
|---|---|
| Presentation Tier | This is our application’s front end which is developed in React. Navigation is displayed in a visual top-down view as well as a list of step-by-step instructions. We utilise client-side routing as mentioned before to provide a seamless experience between different pages of our application. |
| Application Tier | Our application runs the path-finding algorithms on the server side with the help of serverless functions discussed above. Information collected from the presentation tier is processed here such as floor plan upload, and manual navigation graph editing. |
| Data Tier | Where the information processed by the application is stored and managed; handles the Data Layer managed by Firebase which includes Firestore and Firebase Storage. The navigation graph structure is stored in the Firestore database and user credentials will be stored in the Firebase Authentication service. |
Most of our architectural decisions were directly influenced by modern web development tooling and frameworks. The decision to use React influenced the decision to use NextJS which in turn also influenced the usage of Vercel for hosting. Open Communication is going to be implemented across all layers because of similar reasons. This provides us with a lot more flexibility to query and manipulate data.
Footnotes
-
Image source: Vercel Docs https://vercel.com/docs/concepts/functions/serverless-functions ↩
-
Image source: Stack Overflow https://stackoverflow.com/questions/58112093/how-to-deploy-next-js-9-to-aws-lambda ↩
-
AWS Lambda Explained | What It Is : https://fintelics.medium.com/aws-lambda-explained-what-it-is-a318b3c63590 ↩